Descargar Codigo Fuente 93.99KB
Descargar Projecto de Muestra 56.13KB
En muchas ocasiones nos hemos visto en la necesidad de crear, extender o personalizar alguno que otro de los controles nativos del .Net Framework ya sea en C# o Visual Basic, cuando es un control simple esto suele ser fácil ya que solemos agregar nuevas propiedades y ocultar las que no son necesarias o modificar el Paint para hacer que el control se pinte al gusto nuestro, claro!!!!… este ultimo a según el control.
Pero cuando es un control que contendrá otros controles personalizados el tema cambia, ya que hay que crear el editor de la colección del control que contendrá nuestro control, interactuar con el diseñador del Visual Studio para hacer uso de los comandos Deshacer (Undo) y Rehacer (Redo) y modificar el Smart Tag del control Padre (Contenedor) para agregar métodos o propiedades que queremos sean de acceso rápido.
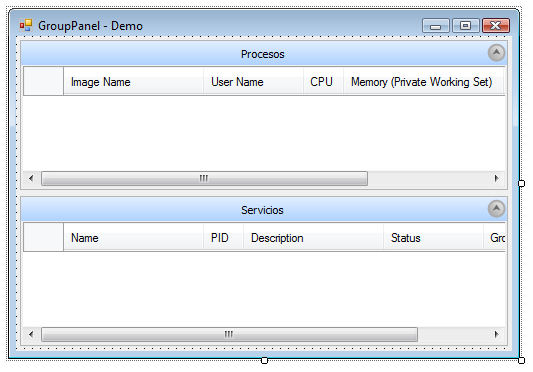
Para poder ver este tema he creado un nuevo control que he llamado GroupPanel, este hereda de System.Windows.Forms.Control y la idea de este es agrupar paneles y permite título en estos.
Ejemplo:
Clases e Interfaces
Las clases que usa este control son las siguientes:
Interfaces
Puntos Importantes
Para agregar un nuevo panel se hace uso de la Interfaz IDesignerHost para crear el nuevo control y poder interactuar con este en tiempo de diseño.
Codigo para agregar nuevo panel desde el editor de la colección
1: internal GroupPanelContainer CreateGroupPanelContainer()2: {3: IDesignerHost host = null;4: if (Site != null)5: host = Site.GetService(typeof(IDesignerHost)) as IDesignerHost;6:7: GroupPanelContainer panelContainer = host.CreateComponent(typeof(GroupPanelContainer)) as GroupPanelContainer;8: Controls.Add(panelContainer);9: return panelContainer;10: }
Codigo para agregar nuevo panel usando el metodo “Add Panel” del Smart Tag
1: internal void AddPanel()
2: {3: IDesignerHost host = Site.GetService(typeof(IDesignerHost)) as IDesignerHost;
4: IComponentChangeService componentChangeSvc = host.GetService(typeof(IComponentChangeService)) as IComponentChangeService;
5: DesignerTransaction t = host.CreateTransaction("Adding Component");
6: GroupPanelContainer panel = host.CreateComponent(typeof(GroupPanelContainer)) as GroupPanelContainer;
7: panel.Owner = this;
8: componentChangeSvc.OnComponentChanging(this, null);
9: Controls.Add(panel); 10: Panels.Add(panel);11: componentChangeSvc.OnComponentChanged(this, null, null, null);
12: t.Commit(); 13: }
Al iniciarse el control instanciamos los eventos ComponentRemoving y ComponentRemoved de la interfaz IComponentChangeService para anunciar al servicio de cambio del component que nuestro control ha hecho cambios en la propiedad “Panel” al remover un panel.
1: private void componentChangeSvc_ComponentRemoving(object sender, ComponentEventArgs e)
2: {3: if (designerHostSvc.InTransaction && designerHostSvc.TransactionDescription.Contains(e.Component.Site.Name))
4: return;
5: 6: if (e.Component is GroupPanelContainer)
7: {8: componentChangeSvc.OnComponentChanging(Owner, TypeDescriptor.GetProperties(Owner)["Panels"]);
9: Owner.Panels.Remove(e.Component as GroupPanelContainer);
10: } 11: }12: private void componentChangeSvc_ComponentRemoved(object sender, ComponentEventArgs e)
13: {14: if (designerHostSvc.InTransaction && designerHostSvc.TransactionDescription.Contains(e.Component.Site.Name))
15: return;
16: 17: if (e.Component is GroupPanelContainer)
18: {19: componentChangeSvc.OnComponentChanged(Owner, TypeDescriptor.GetProperties(Owner)["Panels"], null, null);
20: } 21: }
Ya que se está utilizando la clase ParentControlDesigner y no queremos que se agreguen controles arrastrando estos sobre nuestro control en tiempo de diseño, se ha establecido la propiedad “AllowDrop = false” y esta no está disponible para ser cambiada en el control, la otra forma de resolverlo hubiera sido usar ControlDesigner pero no es esta clase la que deseo utilizar para este control.
Resumen
La idea no era crear un artículo demasiado extenso, así que resumí este de la forma que creo más conveniente “creo yo” y lo mejor es ver en funcionamiento el control.
Espero les sea de mucha utilidad para aquellos que buscan crear o extender los controles de .Net Framework
Y no olviden dejar sus comentarios.
Salu2,

Donde puedo conseguir mas documentacion al respecto
ResponderEliminarMarvin. Este es un gran control.
ResponderEliminar¿Cuál es la licencia de uso?
Gracias
Copyleft: http://www.gnu.org/copyleft/copyleft.es.html
ResponderEliminarSalu2,
Hola Marvin, quisiera aprender mas sobre como diseñar controles, por ejemplo me da curiosidad saber como diseñaste el netBarControl. espero me puedas dar una ayuda, o me puedas orientar donde encontrarla.
ResponderEliminarAtte: Oscar E. Alvarado
Hola Marvin
ResponderEliminarQuiero agregarle propiedades a un textBox si me puedes brindar información conde investigar para aprender hacerlo, te dejo un link donde hice la pregunta en el foro msdn http://social.msdn.microsoft.com/Forums/es-ES/vcses/thread/ec55e1cb-a585-495a-832c-4526c46285f0/
Buen dia Marvin. Disculpa me podrias ayudar para que un groupbox se le pueda centrar en texto. En VB.
ResponderEliminar