ComboBox-MultiColumns Update

Clases Internas
ComboBoxColumn
Clase que representa cada columna a mostrar en la lista desplegable del ComboBoxMultiColumns.
Propiedades
Unused properties
DataSource
Esta propiedad no fue alterada, pero el control esta limitado a utilizar origenes de datos que implementen la interfaz IList, no soporta DataTable como origen de datos, este sera soportado hasta la proxima revisión o lo pueden implementar ustedes.
Tampoco soporta ordenar la lista desplegable, se considerada en la proxima versión, en dado caso…
En si la idea es crear un control facil de implementar y facil de leer su código, al implementar más funcionalidad puede volver un poco engorrosa la comprensión del código y el objetivo es que sea facil de entender y modificar.
cualquier mejora que hagan al código no duden en publicarla, si lo recibes gratis, devuelvelo gratis.

Como bien sabemos el Set de Controles de Windows de .Net Framework incluye el control ComboBox pero este no soporta mostrar multiples columnas, en su lugar muestra una lista simple ya sea agregada manual mente usando la propiedad Items o según el origen de datos definido a traves de la propiedad DataSource, usando la propiedad DisplayMember para indicar la propiedad o campo a mostrar en la lista desplegable.
Bien… la ventaja de los controles de .Net Framework es que los podes extender para mejorar su uso en nuestros desarrollos, en este caso extenderemos el Control ComboBox para reemplazar la lista desplegable por nuestra propia versión que mostrara “N” cantidad de columnas que necesitemos, para esto haremos uso de las siguientes clases ToolStripDropDown y ToolStripControlHost.
En la ayuda de MSDN podemos encontrar un ejemplo sobre como usar la clase ToolStripDropDown para mostrar un TreeView. parte de este ejemplo lo he tomado para crear este Control ComboBoxMultiColumns y gracias al blog de LukeSw.Net y su articulo Simple Popup, se los recomiendo…
Menos bla, bla y más acción…
Diseño
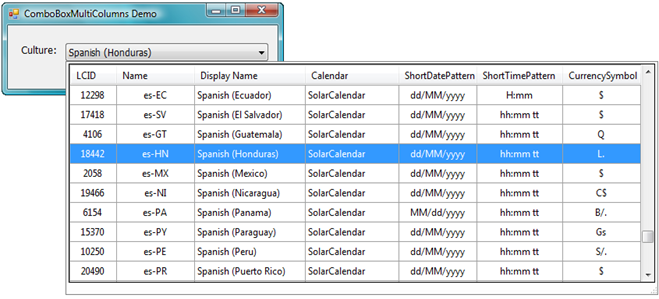
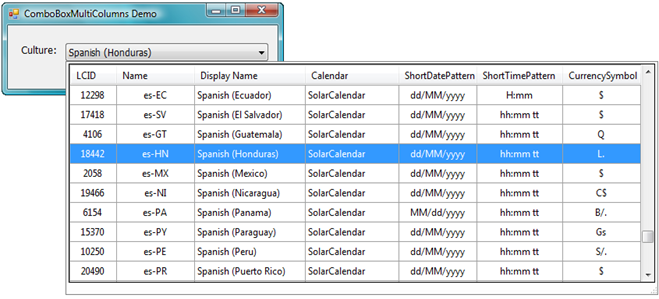
En tiempo de diseño podemos agregar, cambiar de posición, ocultar y eliminar las columnas que seran desplegadas a traves de la propiedad Columns como podemos observar a continuación.- ComboBoxColumn
- ComboBoxColumnCollection
- Popup : ToolStripDropDown
- InternalDataGridView : DataGridView
- ComboBoxColumnAlignment
- GridBounds
- ComboBoxMultiColumnEditor
- ComboBoxMultiColumnsDesigner
- ComboBoxMultiColumnSerializer
ComboBoxColumn
Clase que representa cada columna a mostrar en la lista desplegable del ComboBoxMultiColumns.
Propiedades
| Alignment | Modo de alineación del texto en la columna |
| AutoSize | True si el ancho de la columna se ajustara automaticamente, false se mantiene el ancho de la columna según la propiedad Width |
| Caption | Titulo de la Columna |
| FieldName | Campo que se mostrara en la columna |
| FormatString | Mascara a utilizar para formatear el contenido de la columna |
| Visible | True si la columna sera visible en la lista desplegable o False en caso contrario. |
Width
| Ancho de la columna (Este valor es ignorado si la propiedad AutoSize es true). |
- DrawMode
- ItemHeight
- Items
- IntegralHeight
- MaxDropDownItems
- Sorted
DataSource
Esta propiedad no fue alterada, pero el control esta limitado a utilizar origenes de datos que implementen la interfaz IList, no soporta DataTable como origen de datos, este sera soportado hasta la proxima revisión o lo pueden implementar ustedes.
Tampoco soporta ordenar la lista desplegable, se considerada en la proxima versión, en dado caso…
En si la idea es crear un control facil de implementar y facil de leer su código, al implementar más funcionalidad puede volver un poco engorrosa la comprensión del código y el objetivo es que sea facil de entender y modificar.
cualquier mejora que hagan al código no duden en publicarla, si lo recibes gratis, devuelvelo gratis.
| Descargar |

Ehy muy buen post Marvin, esta de lujo tu libreria :D, un saludo, nos vemos en los foros.
ResponderEliminarHola Marvin, estoy probando tu combo:
ResponderEliminarveo en la demo que solo usas la propiedad displaymember="DisplayName" (campo a mostrar)
del combo para indicarle que mostras y no usar el valuemember y como datasource asignas una lista
mi caso es que necesito trabajar con el combo bindeado a un bindingsource
donde mi displaymember es un campo y mi value member es otro campo
probe en el load de asignar una lista a mi bindingsource.datasource, el combo esta seteado por la ventana de propiedades, el datasource= bindinsource, el valuemember y el displaymember
y al elegir un item del combo no me actualiza el valor mostrado
probe directamente de no usar un bindingsource y asignar al datasource delcombo la lista
y ma hace lo mismo, al terminar de seleccionar un valor en el combo desplegado, y al cerrar se combo, no queda mostrado el valor seleccionado, pero internamente el valor seleccionado si cambio y me guarda el nuevo valor seleccionado
tenes alguna sugerencia que me ayude a resolver el problema, no se si sera un problema del uso mio o del control, muchas gracias
Rodrigo Barboni: rodrigobarboni@hotmail.com
Hola Rodrigo,
ResponderEliminarhe hecho unas actualizaciones al control y te lo enviado a tu correo, revisarlo y confirmas como te funciono para luego publicar la actualización en el Blog.
Salu2,
Los enlaces de descarga no sirven. :(
ResponderEliminarIntenta de nuevo, los acabo de probar y funcionan bien...
ResponderEliminarSalu2,
enlaces caidos... puedes habilitarlos?
ResponderEliminarSi, parece ser problema de la pagina donde estan ospedados, los voy a cambiar, te aviso cuando este listo.
ResponderEliminarSalu2 y gracias por informarme.
Hola Marvin
ResponderEliminarUna consulta como harías en este caso, si tienes una tabla codigo1, codigo2, descripción.
la llave primaria sería(codigo1, codigo2) es una llave compuesta y luego vendría la descripción.
Para cargar el combo generalmente se hace la query código/valor, entonces teniendo cargado mi combo de esta manera codigo1, codigo2, descripción.
Como obtengo el codigo1 y codigo2 pq? eso es lo que necesito cuando guardo un registro.
Te agradesco de antemano tu gentil colaboración
Saludos!!!
Pedro Ávila
bueno!!!!!... soluciones pueden haber muchas, todo dependera de la logica o lo que estas haciendo, así, sin mucho detalle de lo que pretendes hacer... yo lo que haria sería, mostrar los dos codigos en una sola columna, haciendo una consulta que devuelva un DataTable o List<> que contenga ambos campos en uno y el comboBox no estaria enlazado a un horigen de datos, luego al guardar, dividiria el valor del combobox y lo asignaria a los campos correspondientes y guardaria....
Eliminarasí, sin mucho detalle de lo quieres, ya que!!!!... según mencionas componente que pueda almacenar o tener dos destinos de datos, no he visto, así que seria escribir un poco más de código en una que otra parte del programa.
Salu2,
Mi estimado, muchas gracias por la respuesta estaba varado ya un par de días, vine a buscarte desde el MSDN, ya varias veces me has ayudado y no me equivoque que esta vez me saques de apuros gracias Marvin.
ResponderEliminarprivate void btnGuardar_Click(object sender, EventArgs e)
{
ItemEntity _item = new ItemEntity();
_item.nTablas = Convert.ToString(cboItems.SelectedValue).Substring(0, 2);
_item.Item_Id = Convert.ToString(cboItems.SelectedValue).Substring(3);
}
Hice la query tal cual me indicastes y luego recupere los id y se los asigne a cada propiedad.
hola amigo, no funciona el enlace, y una solución así es justo lo que necesito.
ResponderEliminarsaludos cordiales,
#SOSVENEZUELA
hola estoy utilizando tu combobox pero me gustaria si me puedes ayudar como puedo hacer para que cuando escriba en el combo me filtre y aparescan todoas las columnas que tengo y no solo el displaymember?
ResponderEliminarEnlace muerto...
ResponderEliminarNo fuinciona el enlace, por fa revisalo
ResponderEliminarNo funciona el enlacee
ResponderEliminarNo funciona el enlace por favor actualizalo.
ResponderEliminarHola excelente control... pero no funciona el enlace...
ResponderEliminarhola no funciona el link, porque no lo dejas en github para abrirle branches y hacerle mejoras
ResponderEliminarListo, intenta ahora
ResponderEliminar